
微信开发者工具最新版是一款基于微信的网页开发工具,这款软件主要是为了方便开发人员进行测试编辑结果、开发或调试等工作,它集成了公众号网页调试和小程序调试两种开发模式,用户可以用微信开发者工具实现对公众号的接口功能,从而实现对制作的游戏、小程序等进行调试。

微信开发者工具最新版利用集成的Chrome DevTools和基本的移动调试模块,协助开发者进行开发,开发者有了它就可以非常方便的测试自己的产品了,尤其是能够进行小程序的API和网页页面的开发设计调节、编码查询和编写、小程序浏览和公布等,而且使用非常方便,是开发者编程的福音!

为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
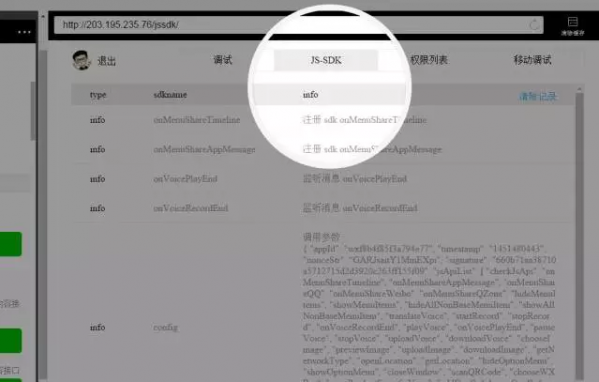
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK
使用小程序调试,开发者可以完成小程序的API和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。

1.支持绑定用户的微信进行调试或授权
2.支持检验权限、模拟大部分 SDK 的输入和输出
3.软件基于weinre 、Chrome DevTools等进行调试或开发工作
4.方便开发人员进行操作

菜单栏
微信web开发者工具
切换帐号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
开发者论坛:前往开发者论坛
开发者文档:前往开发者文档
调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
项目
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
文件
新建文件
保存
保存所有
关闭文件
编辑:可以查看编辑相关的操作和快捷键
工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(?) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏
设置:
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
代理设置:选择直连网络、系统代理和手动设置代理
通知设置:设置是否接受某种类型的通知
工具栏
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
工具栏管理
在工具栏上点击鼠标右键,可以打开工具栏管理
模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数
独立窗口
点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器

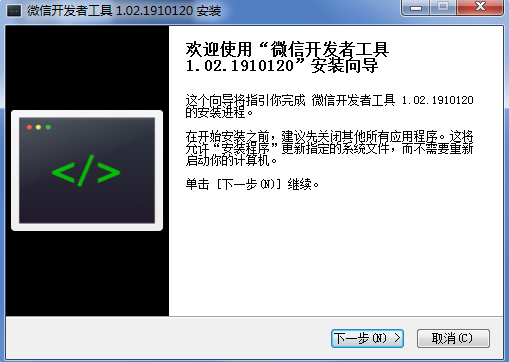
1、首先在该页选任意地址将微信web开发者工具软件包下载至本地并解压安装。如下:

2、阅读授权协议,阅读后单击【我接受】

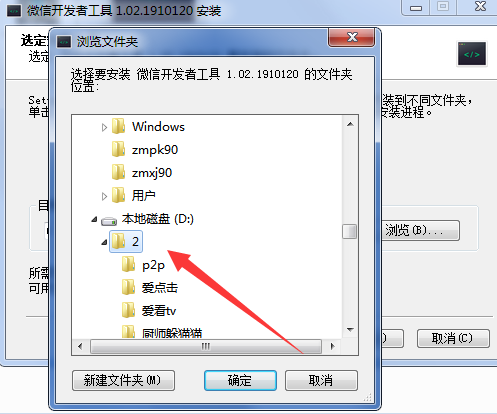
3、点击浏览选择安装位置,建议安装在D盘中

4、等待微信web开发者工具配置完毕。

5、最后,微信web开发者工具安装完成,单击【完成】开始体验。

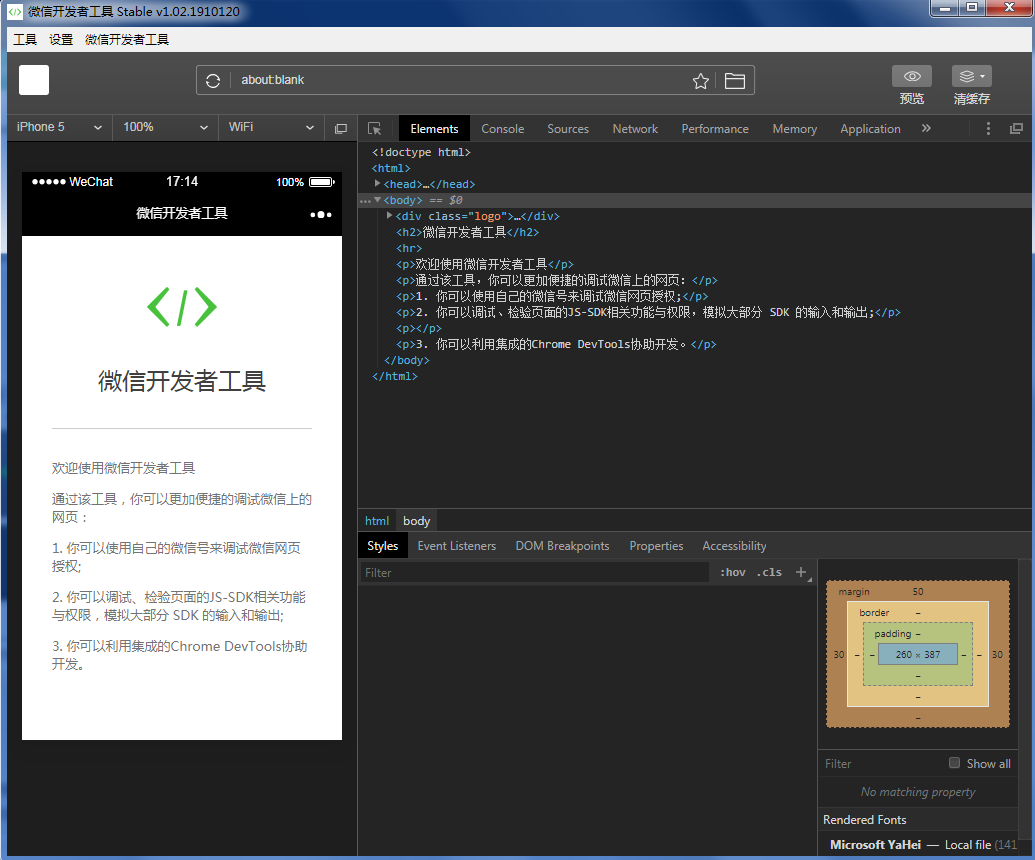
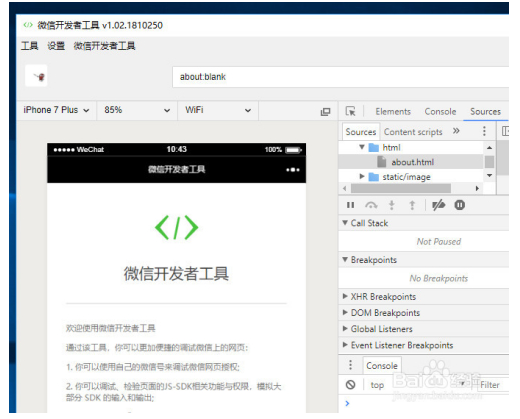
6、最后,打开微信web开发者工具效果如下:

首先是下载过微信开发者工具,直接双击下载安装好的程序

会弹出类似的登陆窗口,用自己的手机微信扫描二维码

扫描之后,手机端微信会出现提示,是否确认登陆,手机端点击确认登陆就行

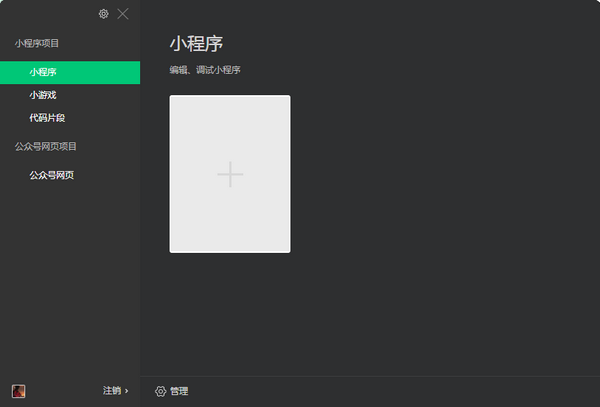
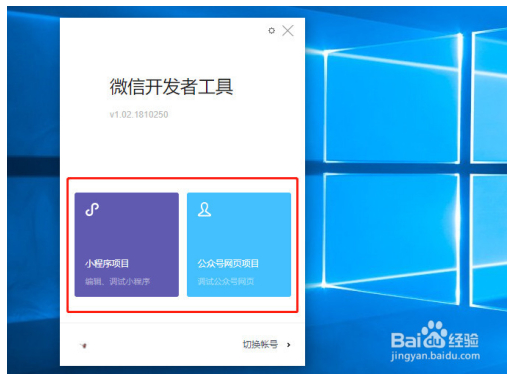
点击确认登陆之后,电脑端就会自动识别登陆成功,会出现小程序和公众号选择的窗口

就拿公众号为主,点击右边公众号,就会出现调试界面

输入对应内部测试公众号的网址就可以进行相关调试

之后再右边的控制台,就会出现相应的代码,可以在里面debug进行调试

一、微信开发者工具怎么新建项目?
打开微信开发者工具,进行“扫码登陆”,,如下图所示。

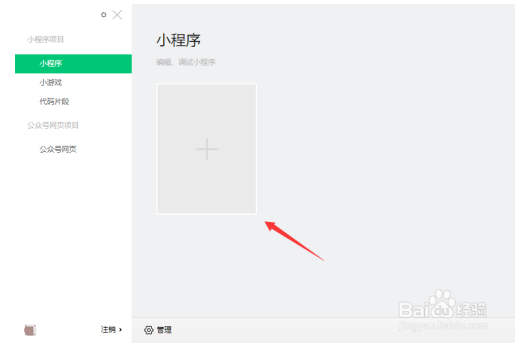
进入登陆后,点击“+”按钮,如下图所示。

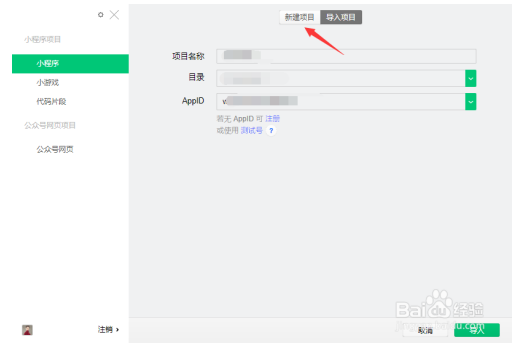
进入新增后,点击“新建项目”,如下图所示。

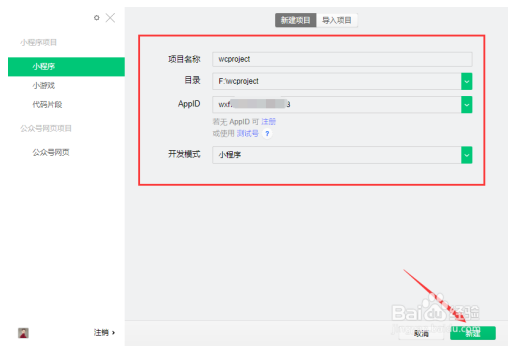
进入新建项目后,输入“信息”,点击“新建”,如下图所示。

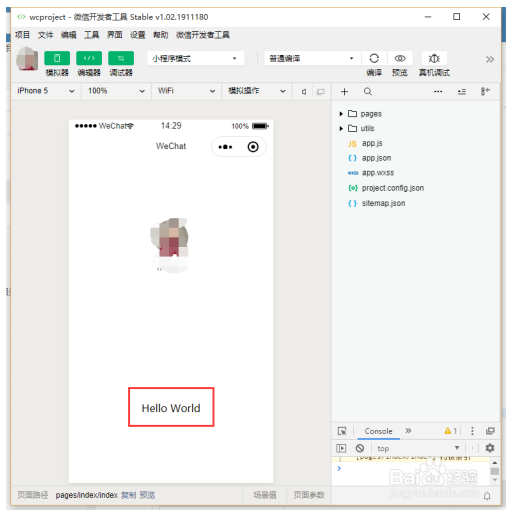
进入新项目后,显示“hello word”即可,如下图所示。

二、微信开发者工具配置方法
双击打开微信开发者工具,使用小程序管理员微信号或小程序绑定的开发者微信号扫码登录。

确认登录后点击选择小程序项目。

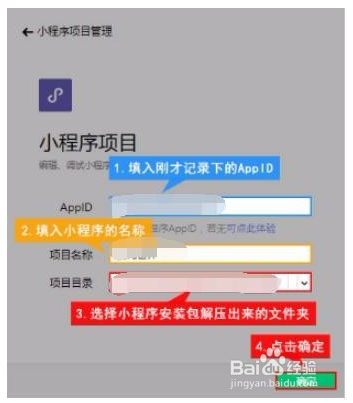
完善小程序项目信息。进入小程序项目管理页面,填写AppID(即小程序ID)、项目名称、选择项目目录(选择如图右上角代码包解压后的首目录)后确定。

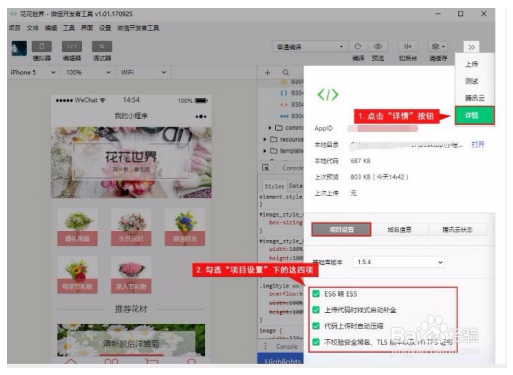
完善小程序项目设置。点击调试界面右上角——详情,在项目设置中进行勾选(设置勾选可参考下图)。

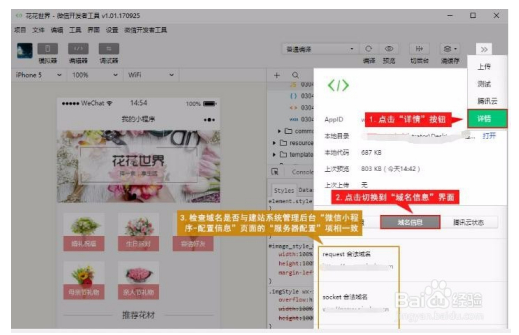
确认域名信息。点击调试界面右上角——详情,检查域名信息下的域名是否配置成与建站系统管理后台-微信小程序-配置信息页下的服务器配置相一致(填写错误会提示request:fail 不在以下合法域名列表中)。注意:修改域名请在微信公众平台登陆微信小程序账号,在设置——开发设置的服务器域名中修改,微信开发者工具是不提供域名修改的。

三、微信开发者工具怎么查看端口号?
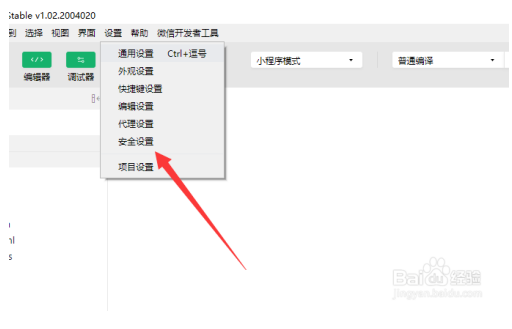
点击微信开发者工具

点击设置

选择安全设置

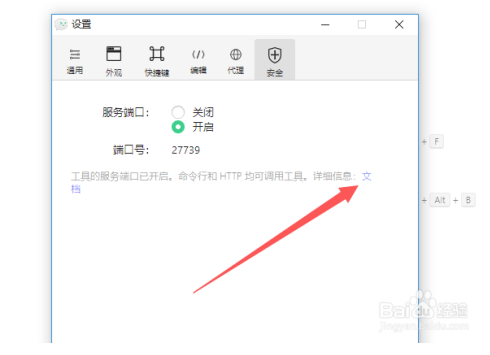
然后就能看到端口号了

如果是关闭状态是看不到的

最后可以点击文档查看使用命令


168.49MB|行业软件

115.08MB|行业软件

38.68MB|行业软件

8.51 MB|行业软件

219.1 MB|行业软件

169 KB|行业软件

11.8 MB|行业软件

64.08MB|行业软件

0KB|行业软件

70.23MB|行业软件
对于您的问题快深感抱歉,非常感谢您的举报反馈,小编一定会及时处理该问题,同时希望能尽可能的填写全面,方便小编检查具体的问题所在,及时处理,再次感谢!