
Brackets是一款非常好用的免费开源文本编辑器,Brackets主要针对编程开发环境而研发,功能非常强大,支持Windows、Mac以及Linux系统,内置HTML、CSS和JS编码,能帮助开发人员减少在开发过程中那些效率低下的重复性工作,有效提高网页编辑速度。

Brackets界面简洁,操作便捷,非常适合初学者使用,软件自带各种丰富的功能插件,写CSS、JS等代码都能够轻松完成,还有自动填写、快捷输入、对语法进行高亮等功能,给程序员带来很大的便利,提高了网页编辑速度。
1、Brackets中文版有Adobe出品,秉承办公理念,简洁是Brackets最大的特点
2、丰富的各种功能插件,写CSS、JS等代码都能够轻松完成
3、自动填写、快捷输入、对语法进行高亮等,一切怎么方便怎么来
4、Brackets主要针对的是web前段开发,减少在发开过程中效率低下的重复性工作
1、快速编辑
将光标定在颜色上,按下快捷键Ctrl+E即可编辑颜色。
将光标定在标签或者class或者id上,Brackets就会搜索整个目录下的css,列出匹配的项,快速编辑样式,再也不用到处找样式啦!
2、快速文档
文档是英文的,快捷键是Ctrl+K,简单测试得出,可以提示css属性的用法
3、多点编辑
选中一串字符,按Ctrl+B可以连续选择相同的字符一起编辑。或者可以通过按住Ctrl+鼠标左键点击来设定多个编辑点。
4、目录管理
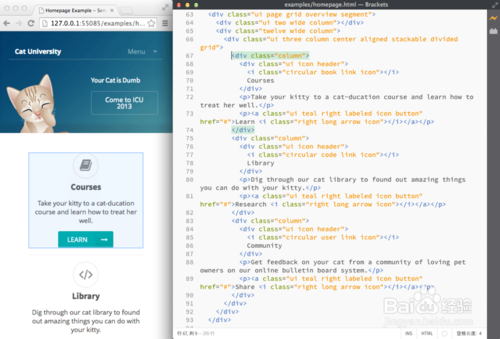
侧边栏分为两块,上面一块工作区,显示当前打开的文档,下面一块是当前目录的文件列表,点击目录名称可以添加新的目录或者切到其它目录(Brackets里叫目录,不叫项目,其实一样)。工作区右边两个按钮,一个是设置排序按钮,一个是分屏按钮,可以将屏幕横切或竖切成两块。
5、实时预览
实时预览,你懂的。用过Sublime Text的应该知道Emmet LiveStyle,但是有许多问题。而Brackets的实时预览是编辑器本身就整合的,使用起来要好的多。点击右侧扩展里的第一个闪电图标打开实时预览。
第二个图标是同步手机端实时预览,手机端需要安装Edge CC。
其实Brackets还有另外一个名字Adobe Edge Code CC,他们的功能几乎一模一样,至于到底什么关系,就等英语学的好的大神们去窥探了。
6、JSLint语法检查
对js文件,内置JSLint语法检查器,它可以检查出一些难以用肉眼发觉的错误
7、扩展插件
Brackets使用入门教程
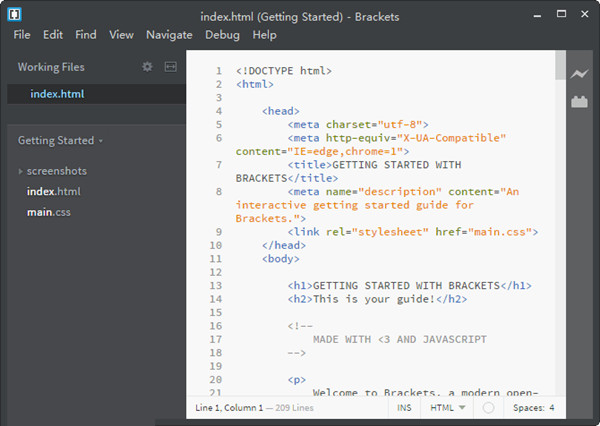
打开目录
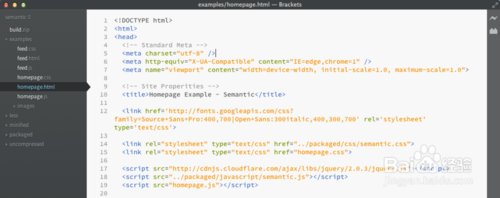
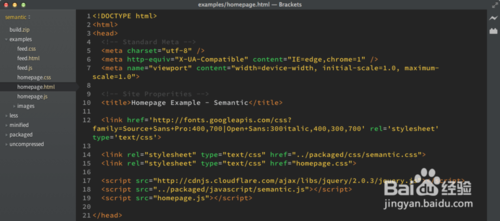
一般开始一个项目,你可以去新建一个目录,把项目所需求的文件放在这个目录下面,Brackets 支持打开整个目录,通过编辑器边栏上的树形结构,可以方便的管理项目文件 。
方法一:打开菜单,文件 -> 打开目录
方法二:使用快捷键:alt + command + O
这个目录的结构会显示在编辑器的边栏上,点开对应的目录,会继续显示这个目录里所包含的东西。你也可以在不需要边栏的时候隐藏它(视图 -> 隐藏边栏 或 shift + command + H)。

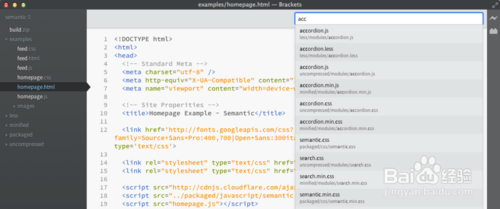
快速导航
使用快速导航,可以快速找到项目里的文件。
方法一:打开菜单:导航 -> 打开快速导航
方法二:使用快捷键:shift + command + O
直接输入想要找的文件名称,Brackets 会给你一个包含这个文件名的文件列表,点击对应的文件,可以打开这个文件。

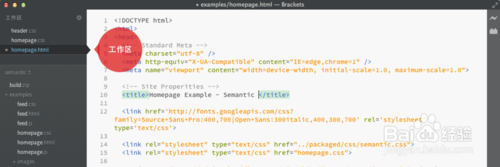
工作区
打开的文件,会在 工作区 里面显示出来,点击对应的文件,可以快速地在不同的文件之间切换。已经修改的文件没有保存,在文件名称的左边会显示一个 圆点。

实时预览
方法一:打开菜单:文件 -> 实时预览
方法二:使用快捷键:alt + command + P
方法三:点击主界面右上角的 闪电 图标
Brackets 会为你打开一个 Chrome 浏览器的窗口,实时显示正在编辑的文档。也就是,你现在可以去修改文档里的内容,或者文档所链接的样式表还有脚本文件,所做的修改会实时的在浏览器中显示。注意,在实时预览时,你不能使用浏览器的开发者工具,一但打开开发者工具,实时预览就会失效了。

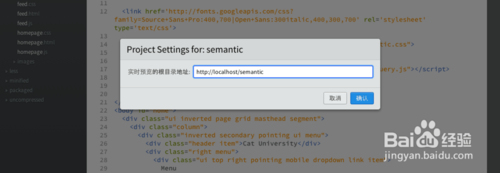
如果不特别指定,Brackets 会使用内置的 Web Server 实时预览文件,你也可以去为实时预览指定一个 Web Server ,比如你可能想实时预览 PHP 文件,那么,你可以使用搭建在本地电脑上的开发环境,把项目目录放在你自己的服务器的目录里面,比如 semantic 这个目录的下面,这样,使用 localhost/semantic 这个地址可以访问到你的项目,那么你可以把这个地址做为实时预览的基本地址。
打开 文件 -> 项目设置,然后输入预览的地址,例如:http://localhost/semantic,这样你在使用实时预览的时候,会基于这个地址去预览文件。

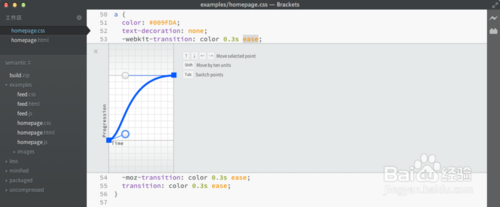
快速编辑
方法一:打开菜单:导航 -> 快速编辑
方法二:使用快捷键:command + E
Brackets 允许我们快速去编辑 HTML 或者 CSS 文档。快速编辑 HTML 文档,可以去为选中的元素快速添加或者修改样式。编辑器会给你显示出应用在所选中元素上的所有的样式,选中对应的样式,直接去修改,这样你就不需要再去找到对应的样式表,对应的地方去修改了。快速编辑同样适用 CSS 文档,比如放在颜色属性上,会显示一个颜色选择器,或者动画属性上,会显示一个可以调整动画曲线的工具。非常非常方便。

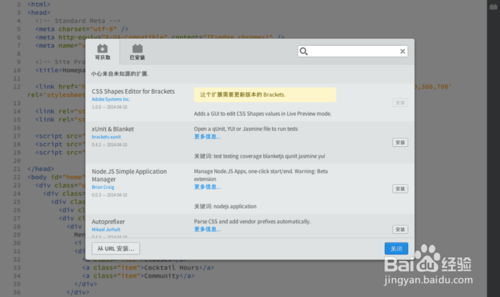
扩展
你可以为 Brackets 编辑安装扩展来增加它的功能。 在 Brackets Extension Registry 里可以查看可用的扩展,在这里,你也可以提交自己编写的扩展。
方法一:文件 -> 扩展管理器
方法二:点击主界面右上角的积木样式的图标(闪电图标下面的那个)
打开 扩展管理器 以后,在 可获取 这个选项卡里面,可以找到想要使用的扩展,点击 安装,可以安装这个扩展。打开 已安装 这个选项卡,可以管理已经安装在编辑器上的扩展,在这里,你可以升级或移除这些扩展。

常用扩展
快速编辑代码 - Emmet
emmet 可以让我们使用编写形式去撰写 HTML 与 CSS 代码,非常方便。
改变样式 - Themes
可以改变编辑器的样式。安装以后,主菜单上会多出一个 Themes ,打开以后,选择想要的主题。

折叠代码块 - Code Folding
让 HTML,CSS,JavaScript,PHP 的代码可以折叠起来。在 视图 菜单下,会多出几个菜单项目。
Collapse Current:折叠当前代码块Expand Current:展开当前代码块Collapse All:折叠所有代码Expand All:展开所有代码
自动格式化 - Beautify
自动给你格式化 JavaScript,HTML,CSS 等代码。在 编辑 菜单下,多了两个菜单项:Beautify 还有 Beautify On Save。
PHP 帮助文档 - QuickDocsPHP
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 PHP 的帮助文档。
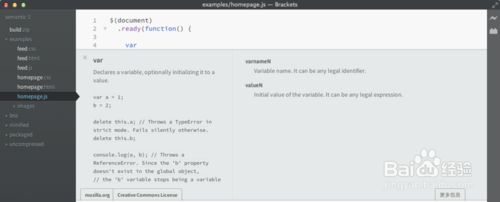
JS 帮助文档 - QuickDocsJS
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 JavaScript 的帮助文档。

问:Brackets怎么编译java?
答:1、打开软件,左边的是工作空间Ctrl/Cmd+Shift+H可以呼出与关闭。
2、左键点击文件夹的名字,就可以打开Open Folder,
3、只要添加好了后缀java,当进行java软件编写的时候,就可以实现自动补全和编译功能。

168.49MB|行业软件

115.08MB|行业软件

38.68MB|行业软件

8.51 MB|行业软件

219.1 MB|行业软件

323.8MB|行业软件

7.71 MB|行业软件

183.16MB|行业软件

20.50MB|行业软件

10.34MB|行业软件
对于您的问题快深感抱歉,非常感谢您的举报反馈,小编一定会及时处理该问题,同时希望能尽可能的填写全面,方便小编检查具体的问题所在,及时处理,再次感谢!