
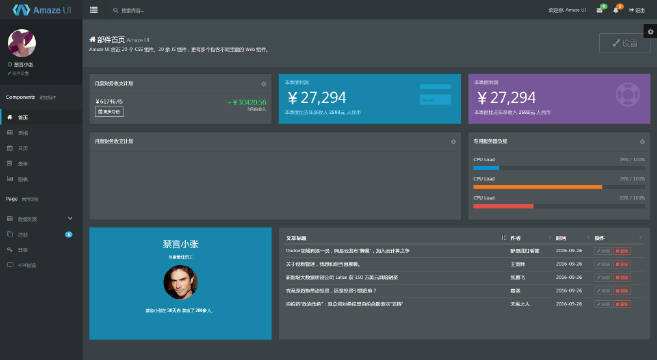
Amaze UI模版是一款轻量级的专业后台管理模板,该模板专为广大HTML5开发人员打造,不但内置了20余个CSS组件和JS组件,同时也带来了大量的web组件,让你能够快速完成对web和移动端的开发,极大提升你的开放效率。

Amaze UI模版是中国首款开源免费的跨屏前端框架,它以移动优先为理念打造,可以实现所有屏幕适配,并且更加关注中文排版,同时也支持国内主流浏览器及App内置浏览器兼容,是一款非常适合国人使用的前端框架。
1、为移动而生
Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。
2、组件丰富,模块化
Amaze UI 含近 20 个 CSS 组件、20 余 JS 组件,更有多个包含不同主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。
3、本地化支持
相比国外框架,Amaze UI 关注中文排版,根据用户代理调整字体,实现更好的中文排版效果;兼顾国内主流浏览器及 App 内置浏览器兼容支持。
4、轻量级,高性能
Amaze UI 面向 HTML5 开发,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让 Web 应用更快速载入。

amazeui
|-- HISTORY.md
|-- LICENSE
|-- README.md
|-- package.json
|-- dist # 构建目录
|-- docs # 文档
|-- fonts # Icon font,目前使用了 http://staticfile.org/
|-- gulpfile.js # 构建配置文件
|-- js # JS 文件
|-- less # LESS 文件
|-- tools # 相关工具
|-- vendor
`-- widget # Web 组件
1、Amaze UI 目前没有 xx 组件,有没有推荐的?
首先,确保查看了每个栏目的下面的左侧菜单的每个链接。如果你的窗口比较小, 左侧的菜单是可以向下滚动,点小三角或者使用鼠标滚轮上下滚动。真的没找到?那真是没有。

2、拷贝页面中的示例代码粘贴以后没有效果?
确保页面中已经引入了 jQuery 以及 Amaze UI 的 CSS、JS,path/to/ 替换相应的路径。
如果已经引入,请查看 Amaze UI CSS、JS 文件顶部的版本信息,确保引入的版本和示例要求的版

168.49MB|行业软件

115.08MB|行业软件

38.68MB|行业软件

8.51 MB|行业软件

219.1 MB|行业软件

64 KB|行业软件

91.78 MB|行业软件

1.93MB|行业软件

70.23MB|行业软件

23.50MB|行业软件
对于您的问题快深感抱歉,非常感谢您的举报反馈,小编一定会及时处理该问题,同时希望能尽可能的填写全面,方便小编检查具体的问题所在,及时处理,再次感谢!