
微信web开发者工具是一款由微信公众平台官方推出的微信开发和调试软件,该软件专为广大开发者打造,并且还采用了集成Chrome DevTools和基本的移动调试模块,能够帮助他们更加便利、高效地进行开发和调试微信小程序。

微信web开发者工具是一款便利实用的微信小程序开发和调试软件,也是在原有的公众号网页调试工具的基础上,并集成了公众号网页调试和小程序调试两种开发模式打造而成,能够让开发人员非常方便的测试自己的产品。
1、微信web开发者工具具备了极其简约的操作界面,用户在使用时更加的简单。
2、其具备了多种界面主题,包括夜间模式在内,能够让用户获得更好的界面体验。
3、为用户提供了代码管理功能,能够协助开发者进行代码的推送等各方面的管理操作。
4、能够为企业开发小程序以及各类微信开发提供一个有效的解决方案。
5、能够通过过网络连接到手机上进行试调,从而有效的进行测试。
6、一键快速的切换到前后台,非常的方便。
7、支持多账号试调,用户可以直接将多个微信账号进行同时试调。
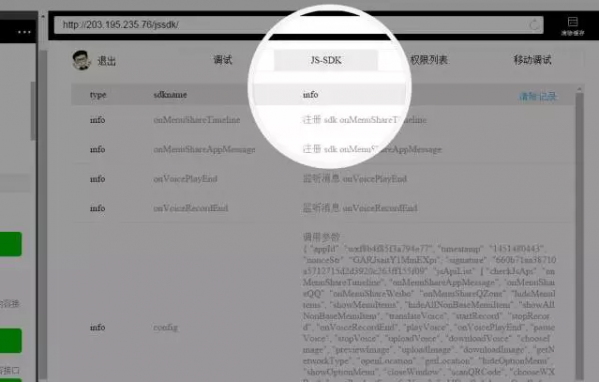
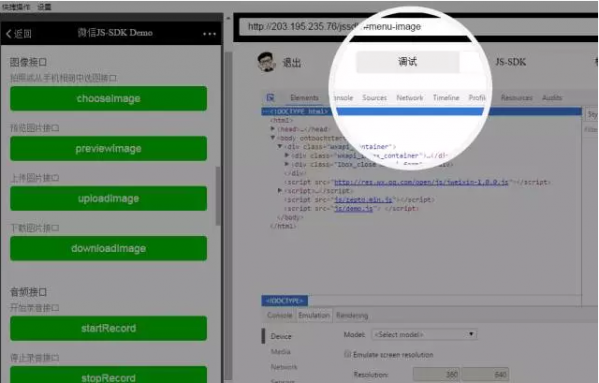
1、使用真实用户身份,调试微信网页授权。

2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3、利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

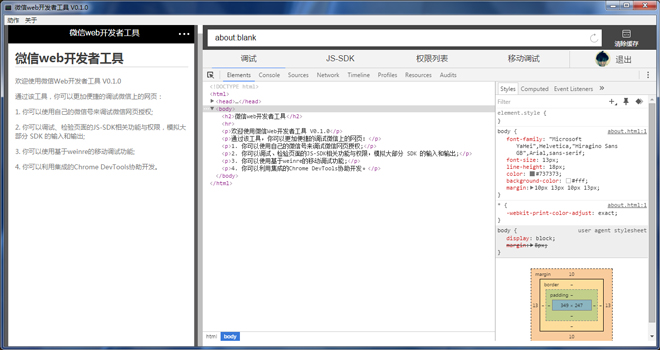
该工具界面主要由几大部分组成,如下图所示:

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
一、文件操作
新建页面有两种方式
1、在目录树上右键,选择新建 Page,将自动生成页面所需要的 wxml、wxss、js、json
2、在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件
二、自动保存
编辑代码后,工具会自动帮助用户保存当前的代码编辑状态,直接关闭工具或者切换到别的项目,并不会丢失已经编辑的文件状态,但需要注意的是,只有用户主动保存文件,修改内容才会真实的写到硬盘上。
如果设置中开启了 “修改文件时自动保存”(设置-编辑设置-修改文件自动保存),工具在修改文件时会自动保存到硬盘中,无需手动保存的效果。
设置中开启 “编译时自动保存所有文件”(设置-编译设置-编译时自动保存所有文件),在点击编译时自动保存所有文件的效果。
三、实时预览
如果设置中开启了 “文件保存时自动编译小程序”(设置-编辑设置-保存时自动编译小程序),那么当 wxml、wxss、js、json 文件修改时,可以通过模拟器实时预览编辑的情况:
注意:如果同时开启了 ”修改文件时自动保存“ 的设置,编译动作会有一定的延迟,来避免频繁的编译,手动点击编译按钮将立即编译。
四、自动补全
同大部分编辑器一样,工具提供了较为完善的自动补全
1、js 文件编辑会帮助开发补全所有的 API 及相关的注释解释,并提供代码模板支持
2、wxml 文件编辑会帮助开发者直接写出相关的标签和标签中的属性
3、json 文件编辑会帮助开发者补全相关的配置,并给出实时的提示
外观设置、编辑设置、代理设置和通知配置。菜单栏上点击设置,或者使用快捷键可以打开设置页。
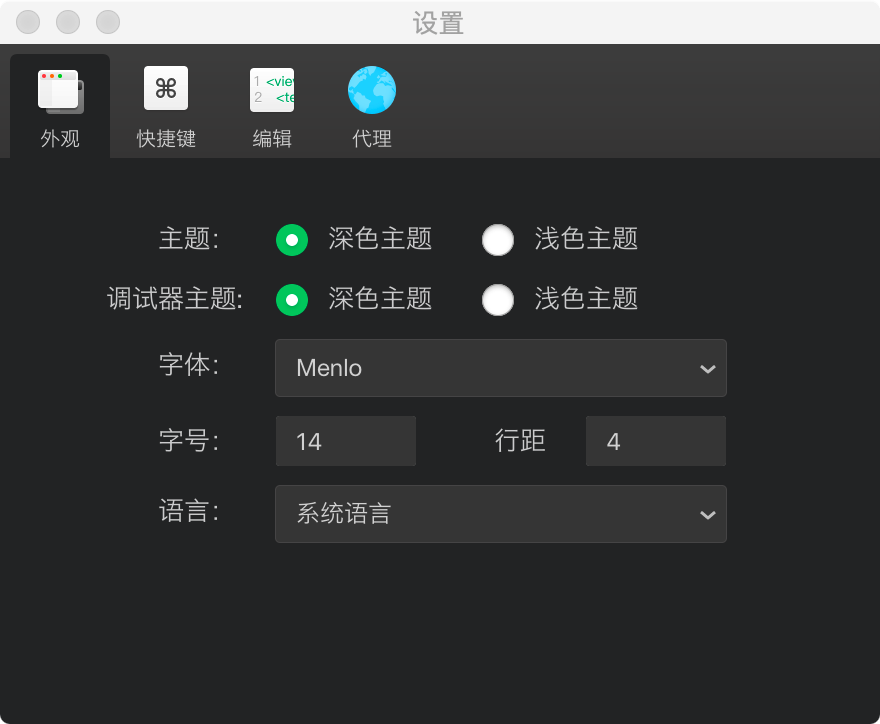
一、外观设置
支持配置开发者工具外观和代码编辑器习惯和风格。
1、主题:深色、浅色
2、字体
3、字号
4、行距

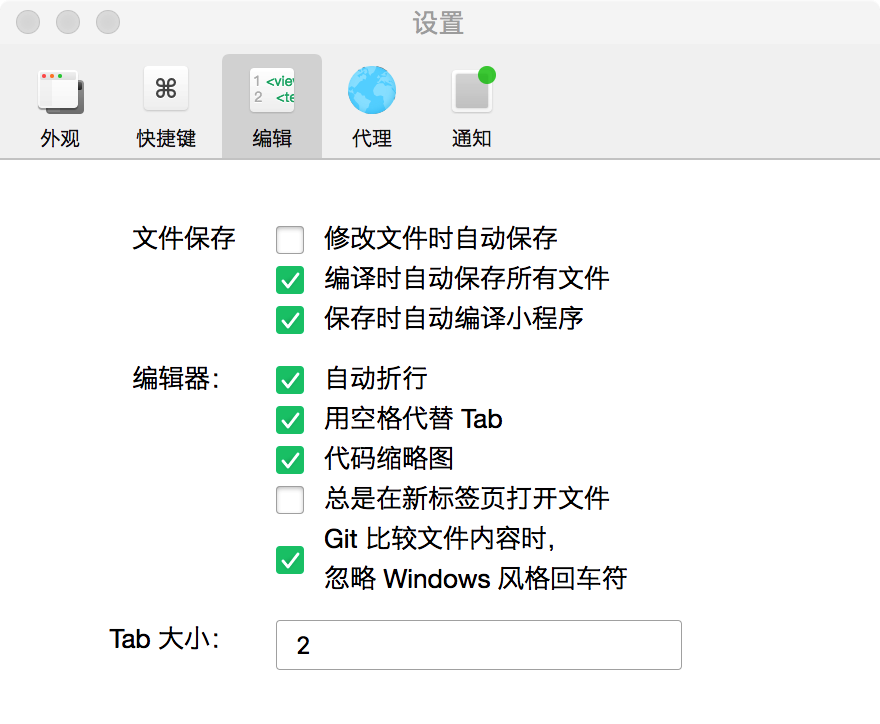
二、编辑设置
1、修改文件时自动保存
2、编译时自动保存所有文件
3、文件保存时自动编译小程序
4、自动折行
5、用空格代替 Tab
6、代码缩略图
7、总是在新标签页打开文件
8、Git 比较文件内容时,忽略 Windows 风格回车符
9、Tab 大小
如果选中了 “总是在新标签页打开文件”,则在编辑器目录树点击文件时,总是会在一个新标签页中打开此文件,而非在临时标签页中打开。

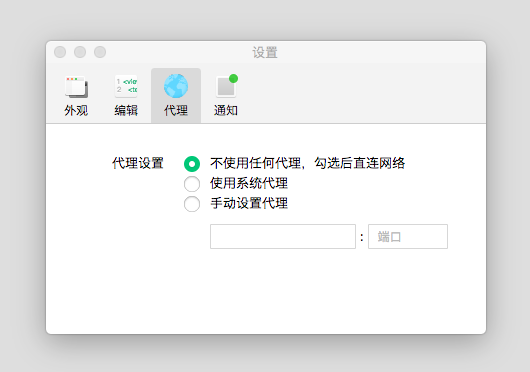
三、代理设置
可以配置不使用代理,或使用系统代理,或使用自定义代理。

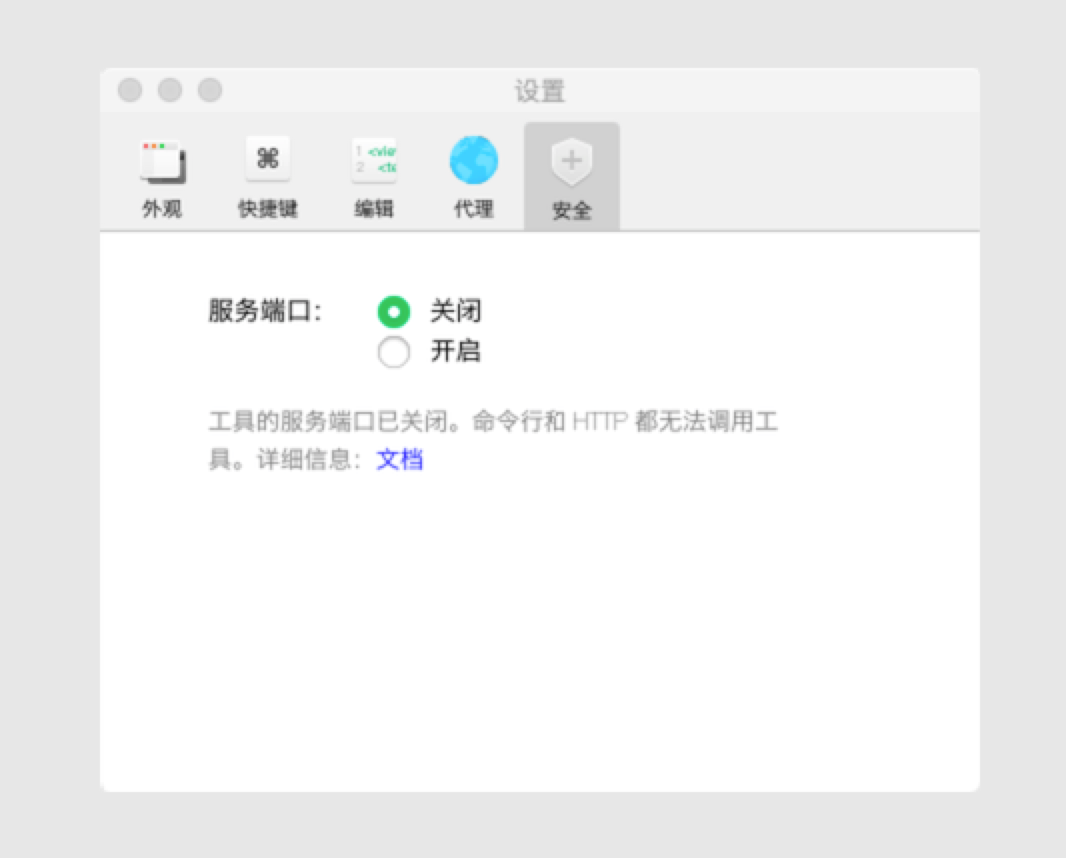
四、安全设置
可以开启和关闭 CLI/HTTP 调用功能

1、登录微信公众平台,“开发-开发者工具”
2、会展示已有的开发者列表,选择“绑定开发者微信号”

3、输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
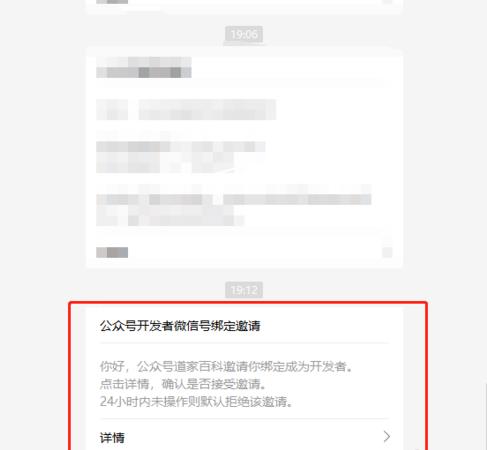
4、收到通知

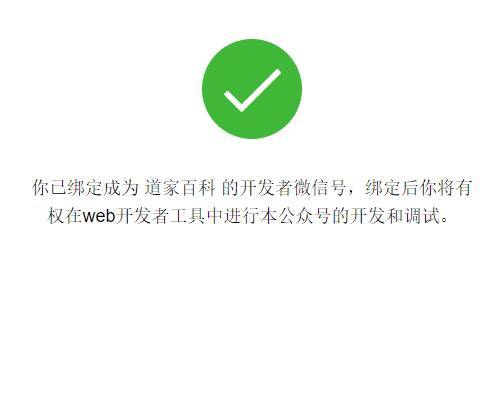
5、同意绑定

6、绑定成功,微信公众平台收到提醒
一、无法找到入口怎么办?
因为微信web开发者工具不支持windows xp系统,只支持windows7以上的系统
二、微信web开发者工具无法打开?重启也没用,怎么办?
目前最好的解决办法,就是重装 “微信web开发者工具” ,而且,要把安装目录修改为非上次安装的目录(安装在一个新目录下,不要安装到原来的文件夹中)
1、修复:32 位系统无法编译小程序、提示重启耗时过久的问题
2、修复:某些第三方工具不对中文进行转译导致项目打开失败的问题
3、修复:ts 项目编译前命令无限执行的问题

168.49MB|行业软件

115.08MB|行业软件

38.68MB|行业软件

8.51 MB|行业软件

219.1 MB|行业软件

71.8MB|行业软件

166.09MB|行业软件

257.45 MB|行业软件

75.04MB|行业软件

1.92MB|行业软件
对于您的问题快深感抱歉,非常感谢您的举报反馈,小编一定会及时处理该问题,同时希望能尽可能的填写全面,方便小编检查具体的问题所在,及时处理,再次感谢!