
Layui是一款非常高效的框架编辑工具,软件界面简洁,功能丰富,具有轻量级的软件体积,打快快速,运行流畅,一款为程序员们量身定做的开发软件。Layui官方版软件支持面向前后端开发,是一款前端UI设计常用的一款软件,极简的外观设计,以及丰盈的功能性使用,以开发所念,简而全,双重体验
Layui无论是实用性还是专业性都是非常优秀的一款开发软件,非常推荐程序员下载使用,赶紧来试试看吧。
- 返璞归真
身处在前端社区的繁荣之下,我们都在有意或无意地追逐。而Layui偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。
- 双面体验
拥有双面的不仅是人生,还有Layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。
- 星辰大海
如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。待,秋风萧瑟时,散作满天星辰,你看那四季轮回,正是Layui不灭的执念。
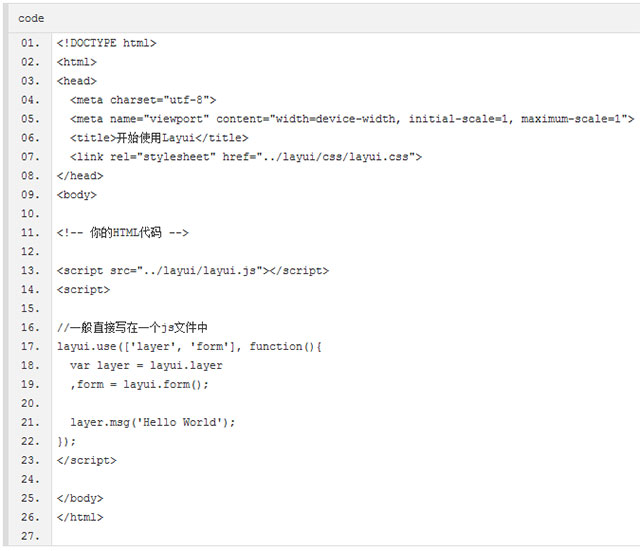
获得layui后,将其完整地部署到你的项目目录(或静态资源服务器),你只需要引入下述两个文件:

没错,不用去管其它任何文件。因为他们(比如各模块)都是在最终使用的时候才会自动加载。这是一个基本的入门页面:

1、规范化的用法(推荐)
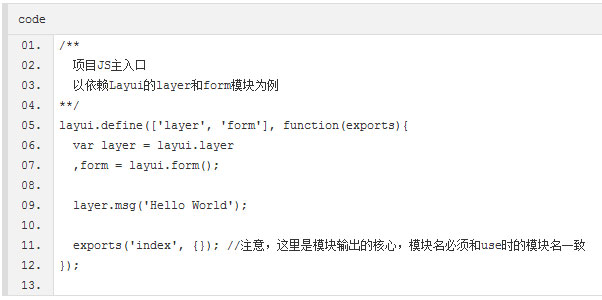
如果你想快速使用Layui的组件,你还是跟平时一样script标签引入你的js文件,然后在你的js文件中使用layui的组件。但我们更推荐你遵循Layui的模块规范,建立一个自己的模块作为入口:

上述的 index 即为你 /res/js/modules/ 目录下的 index.js,它的内容应该如下:

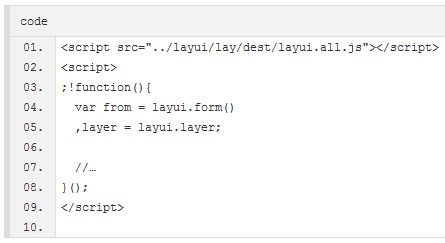
2、简单粗暴用法
如果你觉得Layui的模块化还是有点啰嗦,木有关系的亲。Layui考虑到了像你一样的猿群,我们将layui.js及所有模块单独打包合并成了一个完整的js文件,用的时候直接引入这一个文件即可。当你采用这样的方式,你将不用通过layui.use加载模块,你只需要直接用,譬如:

但你必须知道,这种使用方式,意味着Layui的模块化已经失去了它的意义。但不可否认,它比什么都来的简单。
好了,不管你采用什么样的方式,从现在开始,尽情地使用Layui吧!但愿这是一段美妙的旅程。
Layui 官方版 2.4.5
[修复] table 组件中勾选全选后,再点击任意行复选框无法获取到值的问题
[修复] table 组件的 toolbar: true 时,在高版本 jQuery 下出现的报错问题
[修复] table 组件的固定列高在某些情况未能铺满的问题
[优化] table 组件的单元格溢出下拉框,让其不触发行点击事件
[修复] slider 组件在 max 参数设为某些数字(如 20)时,点击 input 增减按钮出现的异常问题
[优化] slider 组件局部代码,以自动纠正某些异常参数值
[修复] form 组件的 select 在空值状态下双击,导致赋值了空值提示文本的问题
- 如何使用内部jQuery?
由于Layui部分内置模块依赖jQuery,所以我们将jQuery1.11最稳定的一个版本作为一个内置的DOM模块(唯一的一个第三方模块)。只有你所使用的模块有依赖到它,它才会加载,并且如果你的页面已经script引入了jquery,它并不会重复加载。内置的jquery模块去除了全局的$和jQuery,是一个符合layui规范的标准模块。
- 为什么表单不显示?
当你使用表单时,Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)
- 该如何加载模块最科学?
事实上我们在模块规范已经有明确地说明,你可以采用预先加载和按需加载两种模式,但后者我们并不推荐(文档也解释原因了)。因此我们强烈推荐的方式是:你应该在你js文件的代码最外层,就把需要用到的模块 layui.use以 一下。

168.49MB|行业软件

115.08MB|行业软件

38.68MB|行业软件

8.51 MB|行业软件

219.1 MB|行业软件

39.09MB|行业软件

3.95MB|行业软件

42.88MB|行业软件

50.42 MB|行业软件

5.46 MB|行业软件
对于您的问题快深感抱歉,非常感谢您的举报反馈,小编一定会及时处理该问题,同时希望能尽可能的填写全面,方便小编检查具体的问题所在,及时处理,再次感谢!