
HBuilderX官方版是一款出色的Web开发工具,整体比较轻巧,而且软件的启动速度快,文档的打开也相对便捷。HBuilderX免费版的界面简单直观,软件的显示亮度还能根据用户的所处环境进行变化,在一定程度上还能有效的保护用户的视力哦~
HBuilderX最新版由数字天堂推出,在HTML5的开发上有着非常先进的操作技术,软件的使用也相对简单,因为开发者优化了编辑过程中总是需要触发ctrl+s的现象。
1、轻巧
仅10M的绿色发行包
2、极速
HBuilderX不管是启动速度、大文档打开速度、编码提示,都会极速响应
3、清爽护眼
HBuilderX界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HBuilderX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HBuilderX是唯一一个新建文件默认类型是md的编辑器。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。

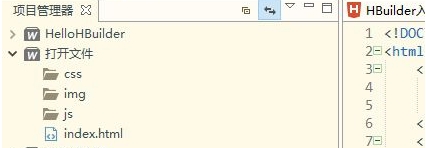
1.执着于更快一步的理念,hx的左侧项目管理器是单击响应而不是双击。
2.单击展开目录,单击预览文件,双击打开文件。
3.预览文件时顶部标签卡是斜体的,此时继续预览其他文件会替换预览标签卡。双击文件后标签卡为正体,不会被替换。预览的文件一旦开始编辑,也会自动变为正式打开状态。
4.项目管理器默认是不显示图标的,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以选择显示图标。HBuilderX支持业内多种图标插件,可以在工具-插件安装中找到更多图标插件。
5.hx的文件保存是免丢失的,并且有热退出功能。所谓热退出,就是关闭hx时不要保存文件。再次打开时仍然是之前的状态。未保存的文件也会继续原样展现。
6.hx默认带有每30秒保存一次临时文件的策略(可以在设置里调节时间间隔)
7.不管是关闭hx,还是断电、崩溃,临时文件始终会自动保存。
8.前端预编译型语言越来越多,每次保存都触发编译比较消耗资源,有了hx,可以专注写代码而不需要隔一会按一下ctrl+s,需要编译时再保存,或编辑多个文件后按ctrl+alt+s全部保存。

1、在本站下载HBuilderX软件包后,在电脑本地得到一个压缩包,使用360压缩软件解压。
2、解压完成后,点击.exe文件就可以打开软件。

一、HBuilderX怎么运行
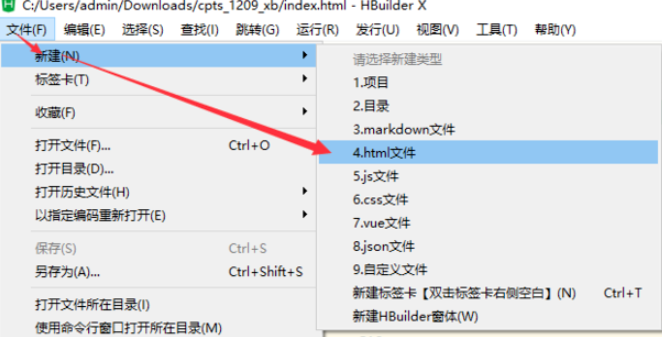
1、打开在本站下载好的HBuilderX软件,打开软件后点击软件顶部的文件选项,在弹出的选择中点击新建,选您要新建的文件.JS,HTML,CSS等您可以自行选择。

2、小编选择的是HTML文件,点击HTML文件选项,会弹出新建HTML文件窗口,选择含mui的HTML。

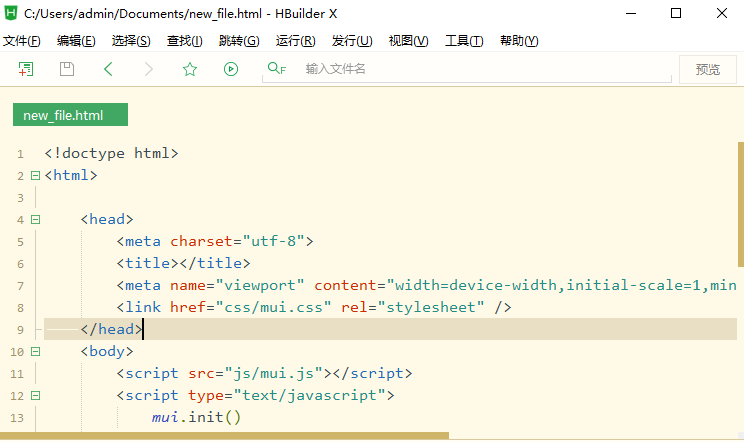
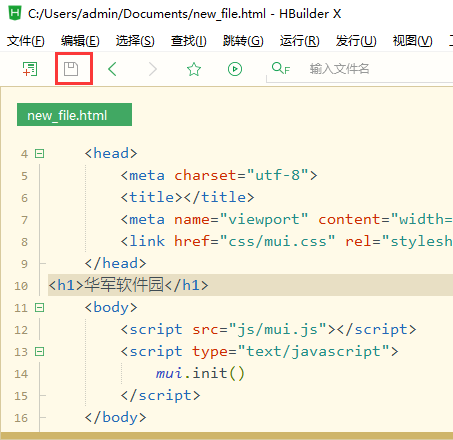
3、一个HBuilderX文件就创建好了,输入您要完成的HTML代码就可以了。

4、输入完成后将文件进行保存,您可以使用Ctrl+s键保存文件,或者点击如图中红框标注出的位置也可保存文件。

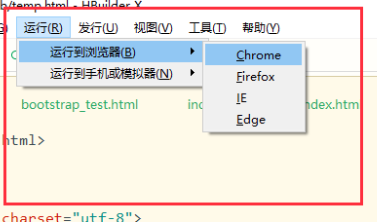
5、保存完成后点击HBuilderX软件菜单栏的运行选项,点击运行到浏览器选项,选择您要运行的浏览器就可以了。

6、然后在您选择的浏览器中出现运行的结果。
二、HBuilderX如何调试
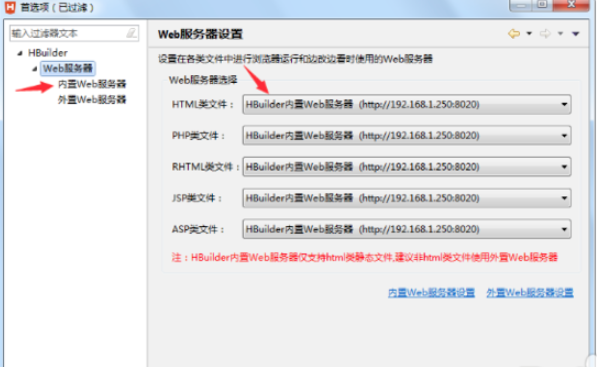
1、打开hBuilderX找到上方的运行按钮,点击进行连接;通常情况下,是不会连接成功的,还需要进行一些其他的设置,需要将hBuilderX上的工具。

2、连接成功的话就会出现连接页面,可以看着页面进行更改,但是处理的时候会出现一些问题,就是当你做出更改的时候可能会没有变化,这个时候你需要双击这个按钮从新打开进行调试就可以了。

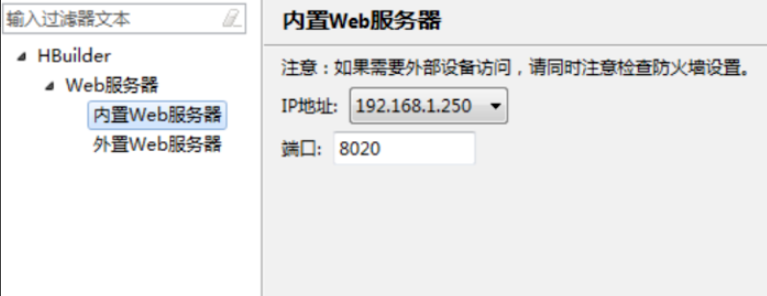
3、设置内置web服务器的IP地址为自己电脑的地址,以及端口号,确保端口号不冲突。

4、在左边写代码,保存时右边会自动刷新页面,非常方便调界面。对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新。

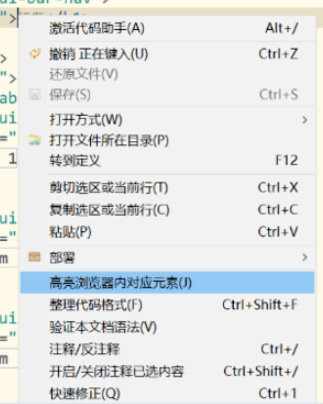
5、代码里的一个div点右键,选“高亮浏览器内对应元素”,就会看到右侧浏览器里指定的元素高亮了。
一、智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

二、扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

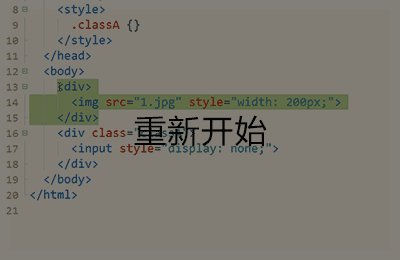
三、反包围
上面讲到包围,也自然有反包围。
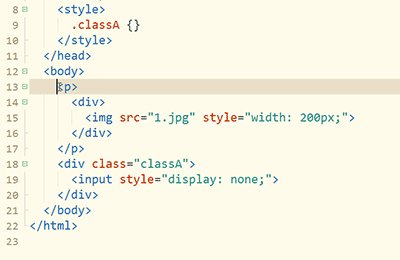
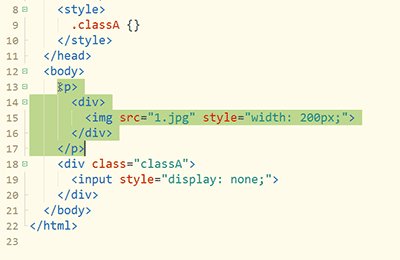
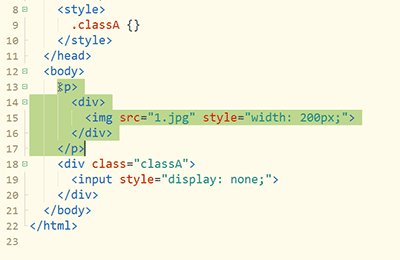
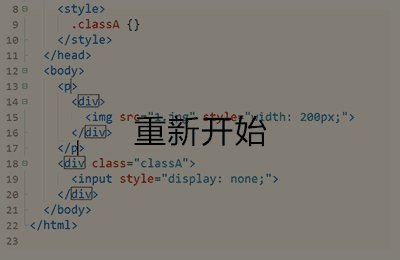
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

四、选中相同语法词
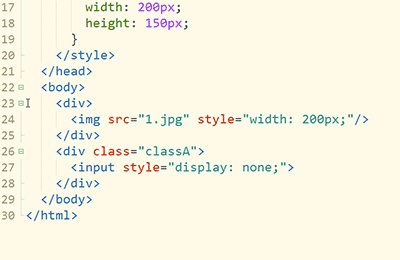
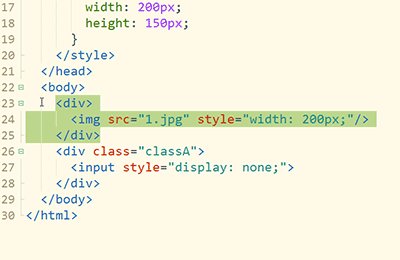
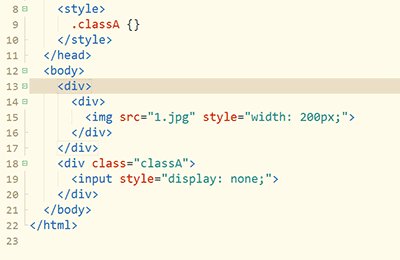
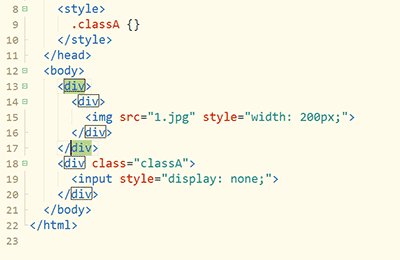
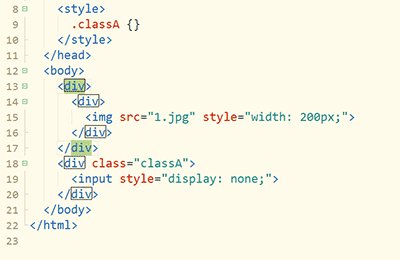
1.下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
2.下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
3.然后就可以方便的将原div改名为p。

五、交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
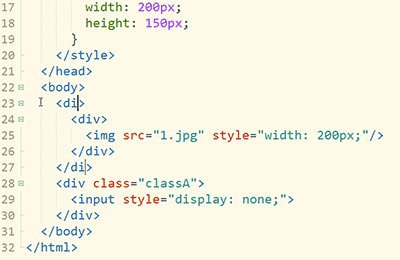
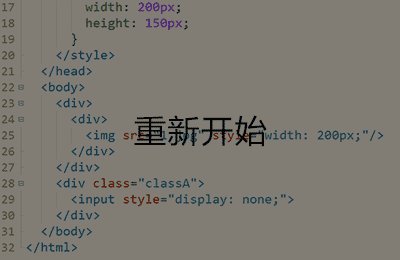
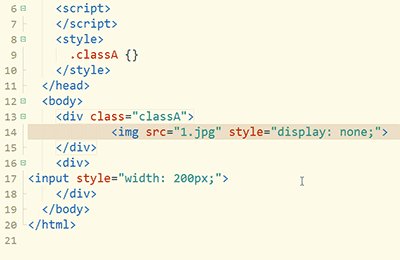
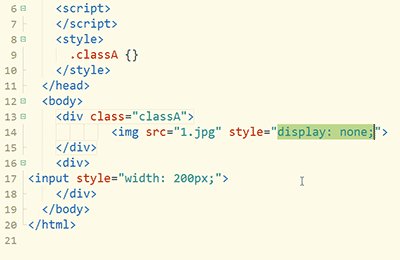
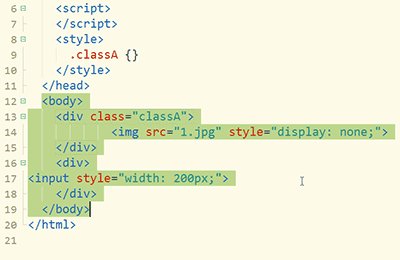
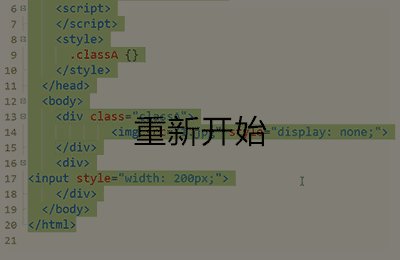
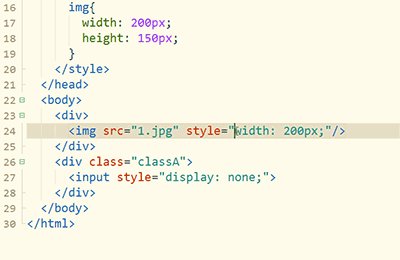
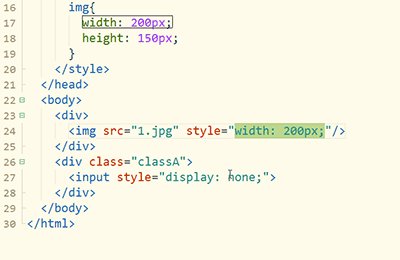
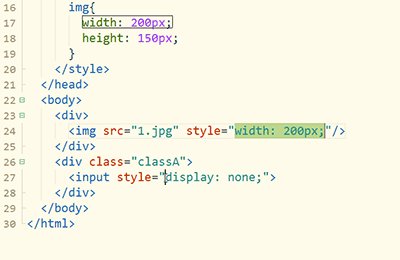
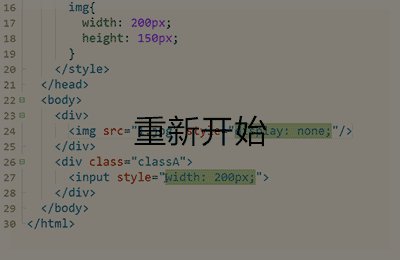
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。

一、hbuilderx怎么导入项目
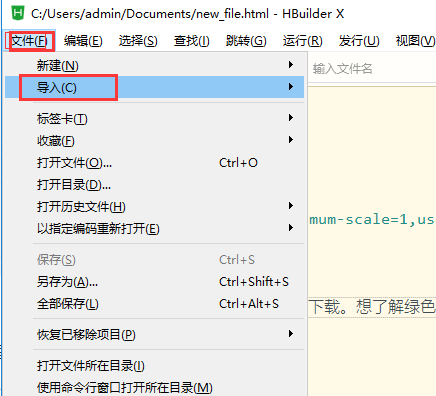
1、打开在本站下载好的HBuilderX软件,打开软件后,点击文件在弹出的选项中点击文件,在弹出的选项中选择导入选项,选择您要从哪里导入文件SVN或者Git,您更具您的实际情况选项。

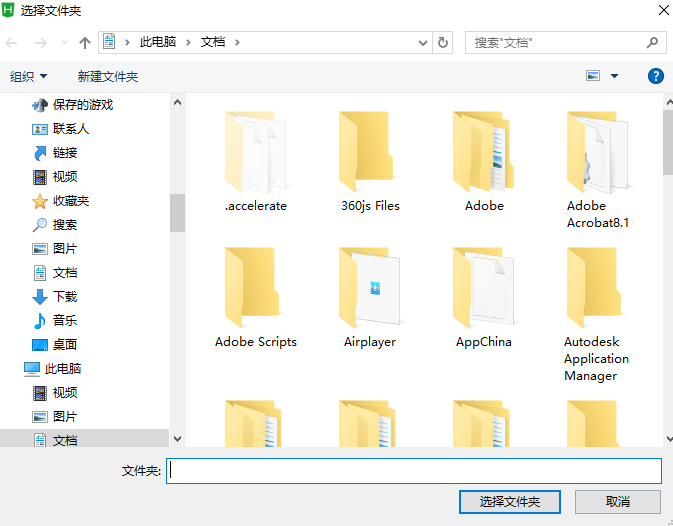
2、在打开的导入项目窗口中点击浏览。

3、选择您要导入项目的文件夹,选择完成后点击选择文件夹选项就可以导入整个项目文件,然后在导入窗口中点击导入按钮就可以了。

4、然后一个完整的项目就导入HBuilderX成功了。

二、HBuilderX怎么将项目修改为app项目
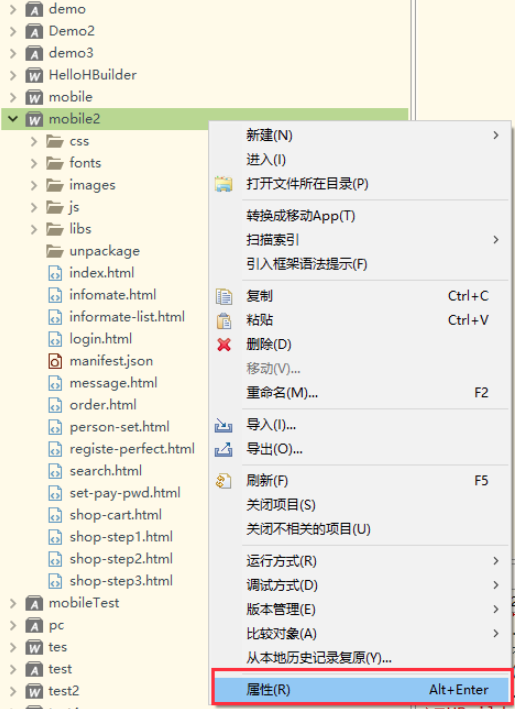
1、将您要修改的项目选中,点击鼠标右键,在弹出的选项中点击属性。

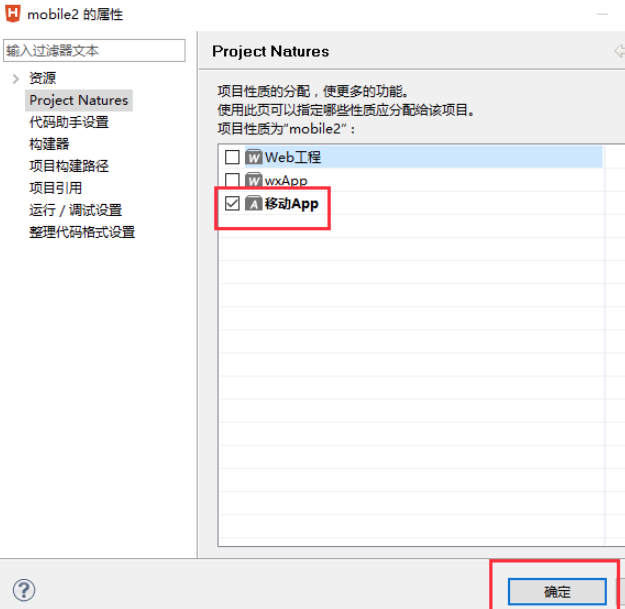
2、在打开的属性窗口中点击Project Natures,在右边的属性选择框中勾选需要的app属性,然后点击确定。

3、然后HBuilderX会弹出一个性质变化窗口,在弹出的性质变化框中点击“是”按钮。

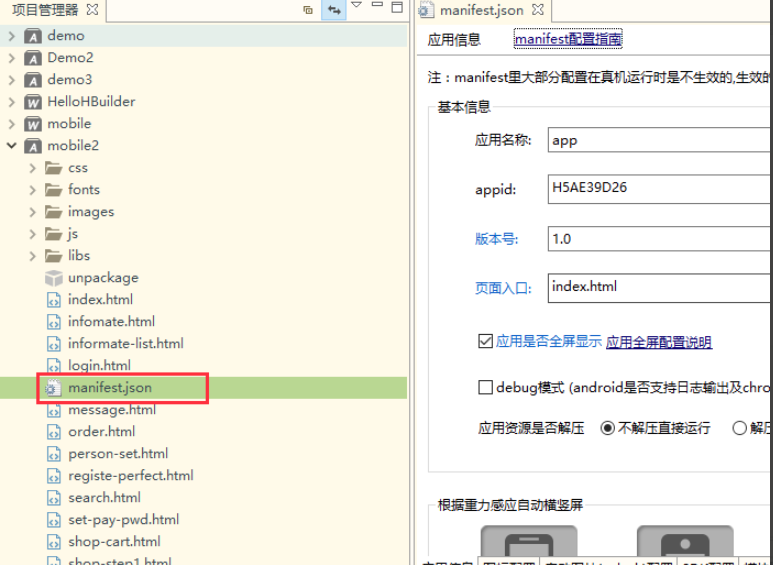
4、回到项目,发现manifest.json变成白色的,文件小图片变成设置模样,打开文件成右边图片上的这样就表示修改成功。

1、修复搜索到折叠区域时,折叠不展开的bug
2、修复了代码助手在窗体右边缘时被遮挡、自闭合标签回车缩进错误等问题
3、App插件快应用真机运行基座升级到1.0.13
4、App插件更新小程序to快应用/UniApp转换器
5、重要小程序to快应用/UniApp转换器开源了!

168.49MB|行业软件

115.08MB|行业软件

38.68MB|行业软件

8.51 MB|行业软件

219.1 MB|行业软件

91.9 MB|行业软件

8.39MB|行业软件

14.68MB|行业软件

11.75MB|行业软件

33.01MB|行业软件
对于您的问题快深感抱歉,非常感谢您的举报反馈,小编一定会及时处理该问题,同时希望能尽可能的填写全面,方便小编检查具体的问题所在,及时处理,再次感谢!